فایلهای «پوشهٔ نصب پوستهٔ وب» دریافت کرده و محتوای آن را از حالت فشرده خارج میکنیم.
از آنجا که بهتر است سایت اصلی برنامه از طریق پورت پیشفرض در دسترس باشد ما در این راهنما فرض میکنیم سایت Default Web Site برای برنامه اصلی پیکربندی میشود. اگر IIS را از ابتدا نصب کردهاید این انتخاب بهتری است اگر پیش از این روی کامپیوتر مد نظر IIS وجود داشته است و از آن برای سایت دیگری استفاده میشود میتوانید مانند بخش قابل یک سایت جداگانه برای برنامه درست کنید.
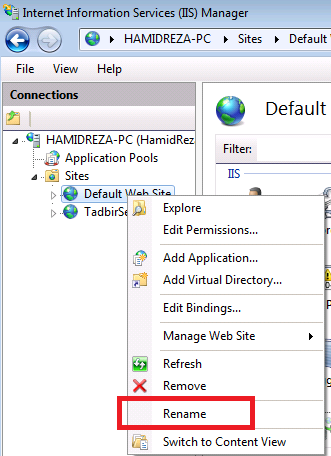
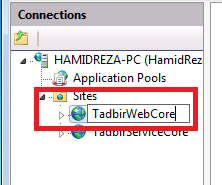
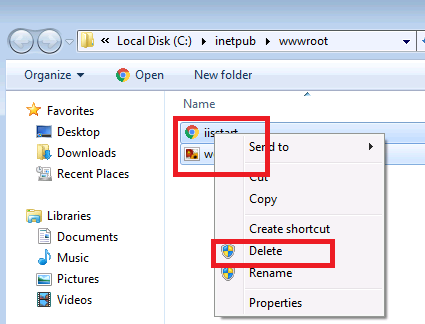
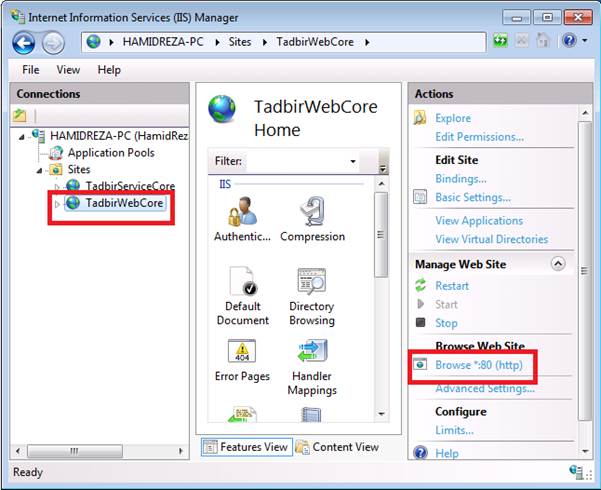
برای پیکربندی Default Web Site (و برای آن که بعدا بدانیم سایت پوسته وب کدام سایت است) در IIS روی آن کلیک راست میکنیم و نام آن را به TadbirWebCore تغییر میدهیم.


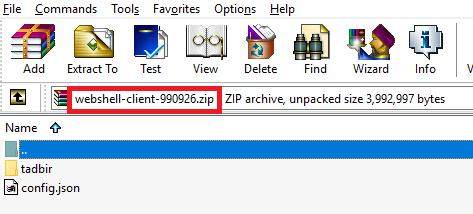
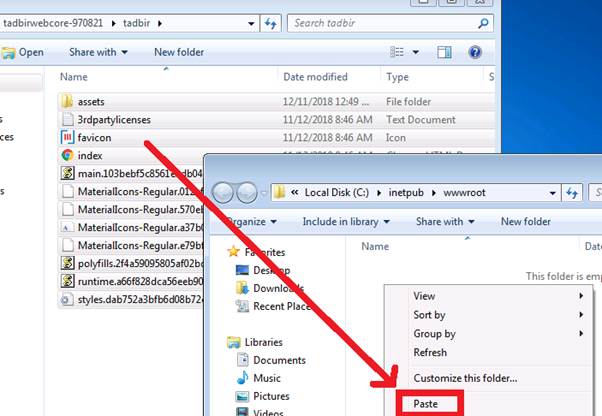
سپس مسیر آن را Browse میکنیم و از مسیر فایلهای باز شده محتوای پوشهٔ tadbir در فولدر باز شده از webshell-client-xxxxxx.zip را در آن کپی میکنیم. در نصب اولیه پیش از کپی فایلها فایل config.json را به پوشهٔ assets واقع در داخل پوشهٔ tadbir منتقل میکنیم (نکتهٔ مهم: در بهروزآوری این فایل را نادیده میگیریم چون تنظیمات کاربر پیشتر در آن قرار داده شده و نمیبایست رونویسی شود).




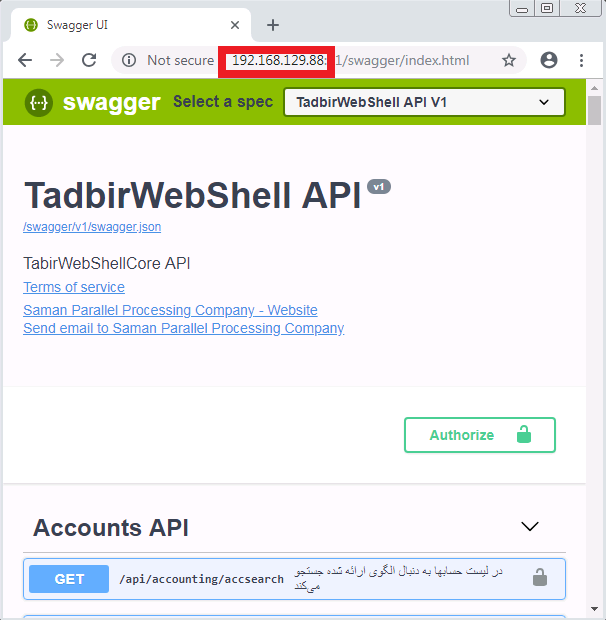
بعد از کپی فایلها آدرس نصب سرویس را پیدا کنید. در مثال این مستند ما سرویس را روی پورت 81 نصب کردیم و آیپی کامپیوتر 192.168.129.88 است. بنابراین سرویس روی نشانی زیر در دسترس است:

نکته مهم: برای استفاده تحت وب لازم است آی پی معتبر (Valid) روی سرور تنظیم شده باشد و نشانی سرور روی آی پی Valid استفاده شده است. تنظیم آی پی valid بر عهده واحد آیتی مشتری است و از طریق رابط کاربر روتر (مربوط به آیاسپی ارائه دهنده خدمات اینترنت به مشتری) انجام میشود.
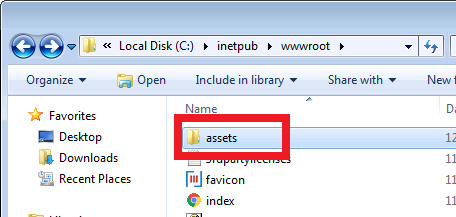
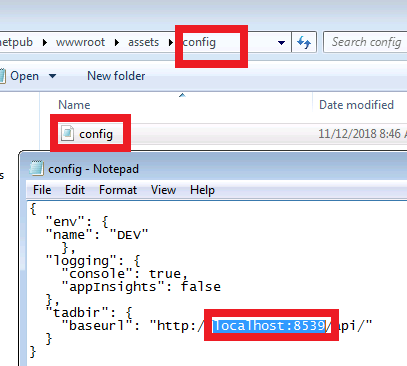
سپس در مسیر برنامه کلاینت (TadbirWebCore) وارد پوشه assets و پس از آن config شده و فایل config.json را باز کنید.



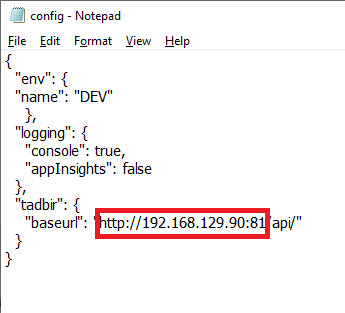
در این فایل به جای عبارت localhost:8539 نشانی و پورت سرویس را بگذارید (از آنجا که ویندوز اجازه ذخیره فایل در مسیر IIS را نمیدهد ممکن است لازم باشد فایل را به مسیر دیگری کپی کرده، تغییرات لازم را در آن اعمال نموده و آن را ذخیره کنید و سپس جایگزین فایل موجود در مسیر IIS کنید).

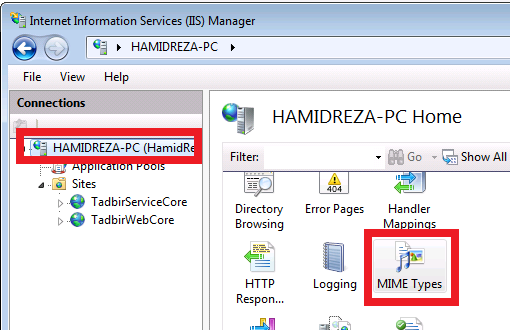
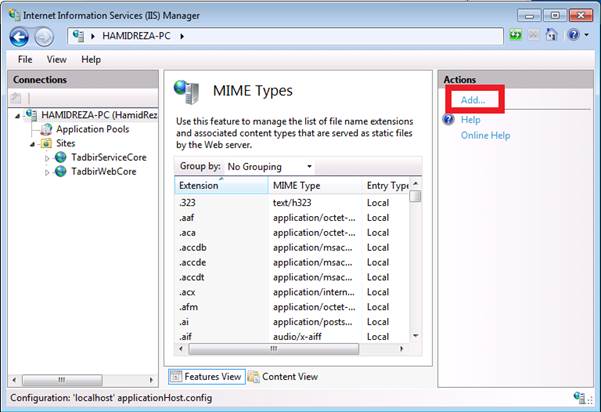
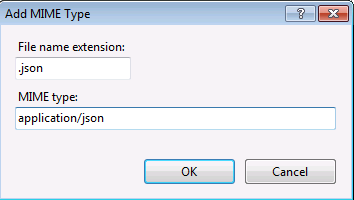
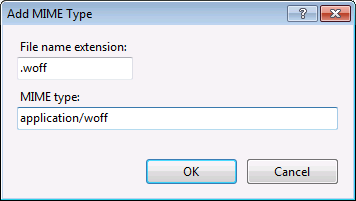
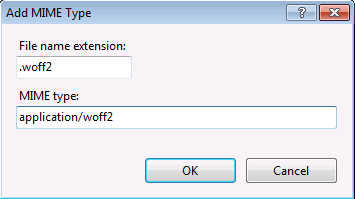
برای ویندوزهای قدیمی (ویندوز 7 یا 8 یا 2008) لازم است تنظیمات زیر را در قسمت MIME Types در IIS انجام دهید:





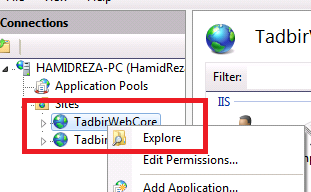
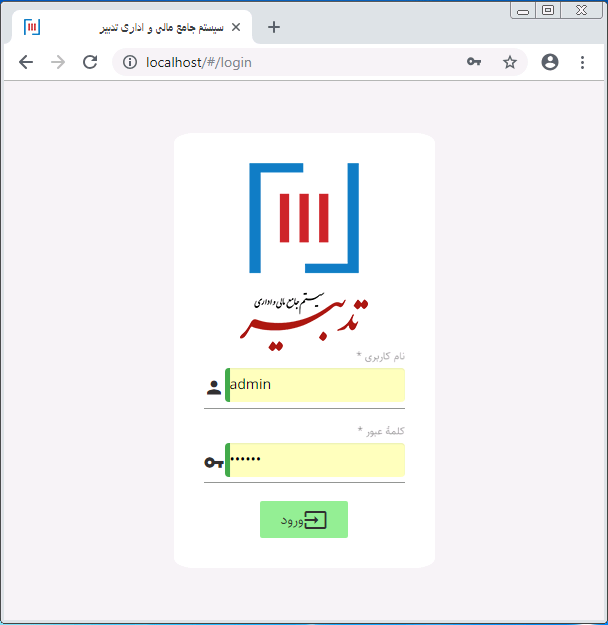
پس از طی مراحل یاد شده با Browse کردن سایت TadbirWebCore باید صفحه لاگین را مشاهده نموده و با ورود نام کاربری و پسورد وب بتوانید وارد آن شوید.


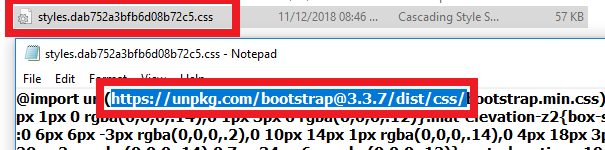
نکته: در صورتی که کامپیوتر مد نظر به اینترنت متصل نیست برای استفاده آفلاین لازم است تغییری در فایلهای برنامه داده شود به این صورت که فایل با پسوند css در مسیر TadbirWebCore را با notepad باز کنید و قسمت مشخص شده از آن پاک کرده و آن را ذخیره کنید (به دلیل محدودیتهای مسیر IIS مجبورید این کار را با کپی فایل به مسیر دیگر و اعمال تغییرات و برگشت فایل به مسیر اصلی انجام دهید).

سپس مطمئن شوید در مسیر برنامه bootstrap.min.css وجود دارد (این فایل در مسیر پیشفرض فایلهای ارائه شده وجود دارد).
نکته: اگر پس از طی مراحل فوق برنامه روی سرور کار میکند اما روی کلاینت خطا میدهد فایروال را بررسی بفرمایید (در قسمت Inbounding پورت سرویس را اضافه کنید).
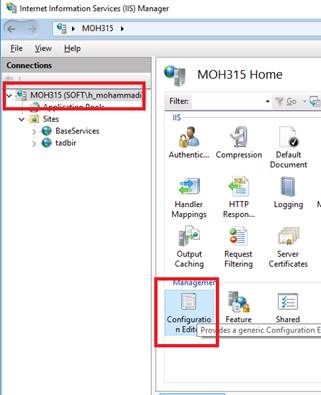
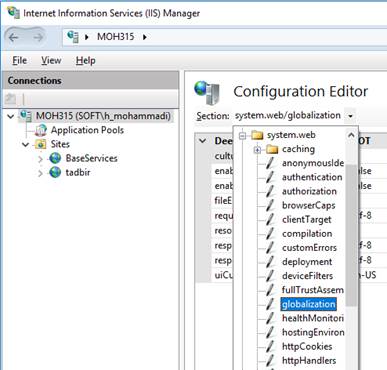
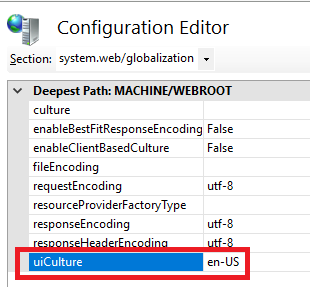
نکته: اگر پس از نصب برنامه تاریخها در پنجرههای ویرایش (ایجاد/اصلاح) درست دیده نمیشود در سرور IIS روی عنوان Configuration Editor دو بار کلیک کنید و در قسمت system.web/globalization مقدار uiCulture را برابر en-US تنظیم کنید.